해당 내용은 유튜브 영상으로도 보실 수 있습니다.
오늘 해볼 것은 Json을 활용해서 저장 불러오기를 슬롯방식으로 구현해 볼 것이다.
Json이 기본적으로 사용되기 때문에,
만약 아직 유니티에서 Json을 사용하는 방법을 잘 모른다면 이전에 올려둔 Json 사용방법 글을 읽어보면 도움이 된다.
[유니티] 초보자를 위한 제이슨을 사용하는 방법
해당 글은 Json을 처음 사용해보는 초보자를 위한 글임을 밝힙니다. 해당 본문의 내용은 아래의 유튜브로도 볼 수 있습니다. 유니티에서 Json을 사용할 때 어렵게 생각하는 사람들이 많다. 아무래
coding-of-today.tistory.com
그렇게 복잡한 기능까지는 아니지만, 어느정도 형체를 갖춰서 만들것이기 때문에
3가지 과정으로 나눠서 진행할 것이다.
- 1단계 - 데이터매니저 생성 및 구현
- 2단계 - 저장할 슬롯 선택하는 기능 구현
- 3단계 - 게임씬에서 불러온 정보 덮어쓰는 기능 구현
따라서 이번 글에서는 1단계를 진행해볼 예정이다.
1. 프로젝트 생성 및 스크립트 생성
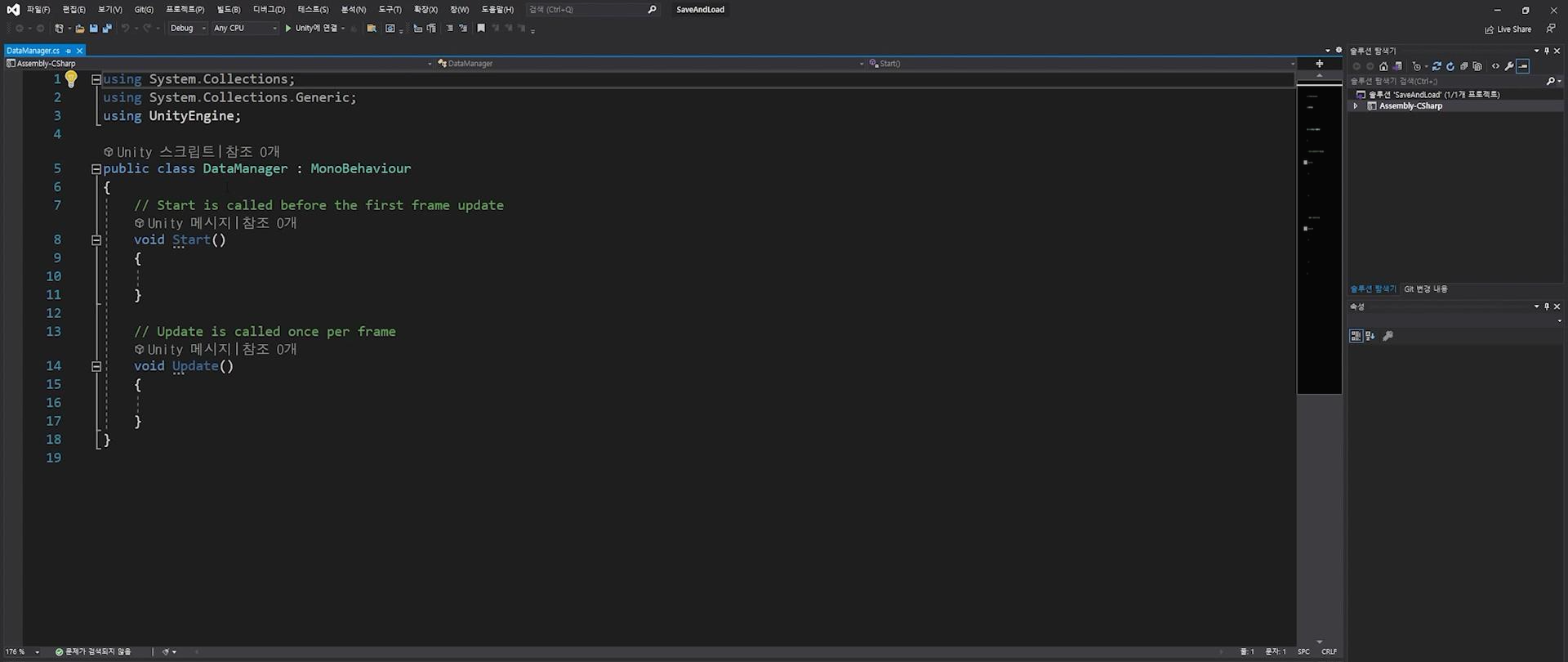
SaveAndLoad라는 이름으로 프로젝트를 하나 새로 생성해서 실행해준다.

DataManager라는 이름으로 스크립트도 하나 만들어준다.

2. 데이터매니저 기본 설정
데이터매니저 스크립트의 경우에는 씬이 변경되더라도 파괴되지 않고 항상 존재하도록 해줄것이고,
어떤 스크립트에서도 쉽게 접근할 수 있도록 해주기 위해서 싱글톤으로 만들어 줄 것이다.
싱글톤을 만드는 방식도 사람마다 다소 차이가 있을 수 있는데, 그냥 가장 간단한 방식으로 구현해줬다.

그리고 DontDestroyOnLoad를 써줘서 오브젝트가 파괴되지 않고 유지되도록 해줬다.
본인만의 방식이 딱히 없다면 그냥 똑같이 따라 써주도록 하자.
스크립트를 작성했다면 이제 유니티로 넘어가서 제대로 동작되도록 설정해주자.
하이어라키창에서 우클릭을 하여 Create Empty를 눌러 오브젝트를 하나 생성한 뒤 이름을 Datamanager로 변경해줬다.
그리고 해당 오브젝트에 방금 전에 작성한 DataManager 스크립트를 드래그앤드롭해서 추가해주도록 하자.

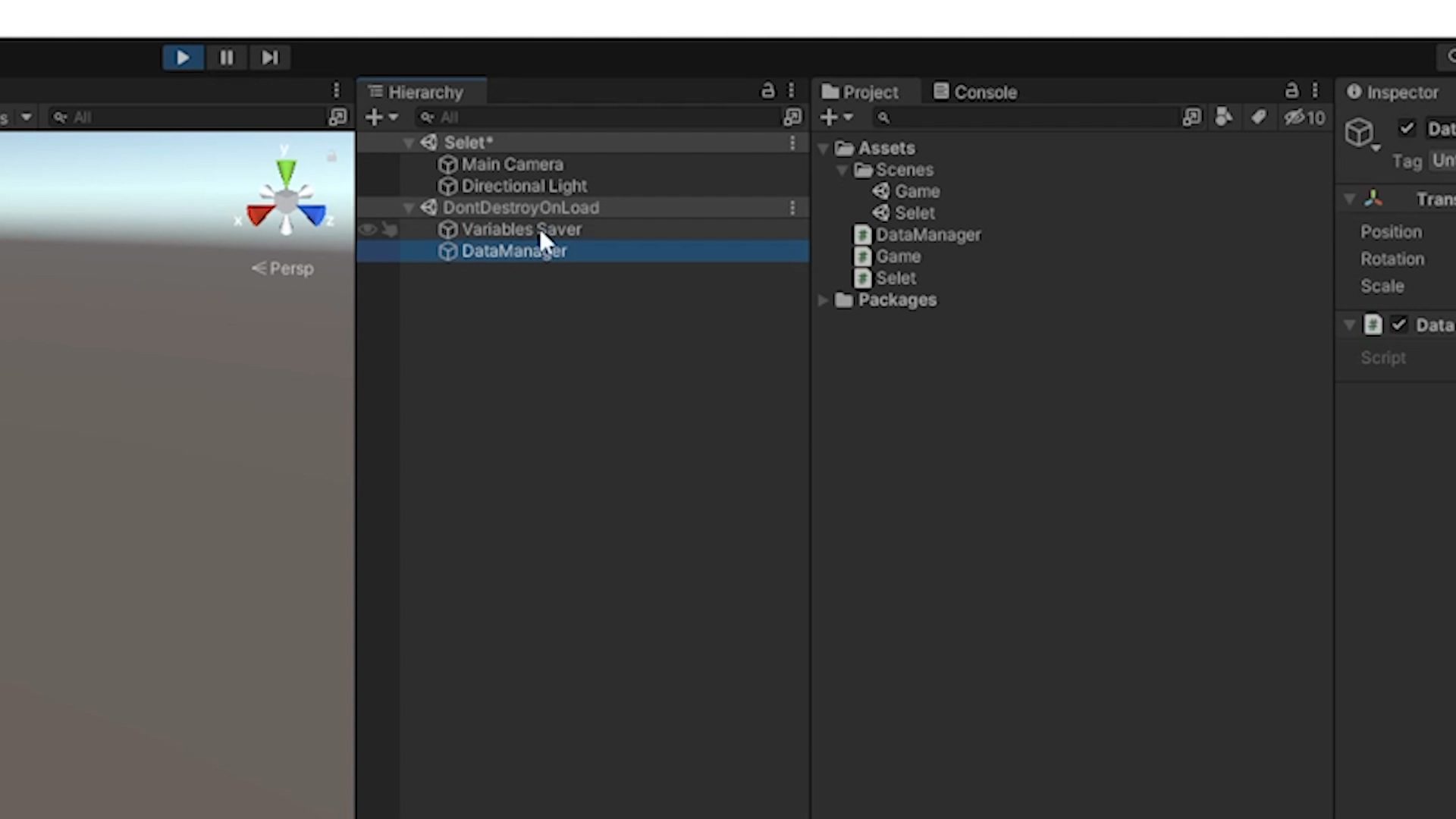
그런 뒤에 플레이버튼을 눌러서 실행해보면 아래 사진처럼
DataManager 오브젝트가 DontDestroyOnLoad로 이동되면서 씬에 상관없이 항상 유지되게 된 것을 확인할 수 있다.

3. 저장할 플레이어 정보 생성
저장하기 위해서는 3가지 단계를 거쳐야한다.
1. 저장할 데이터가 존재
2. 데이터를 제이슨으로 변환
3. 변환한 제이슨을 외부에 저장
따라서 먼저 저장할 데이터를 생성해주도록 하자.

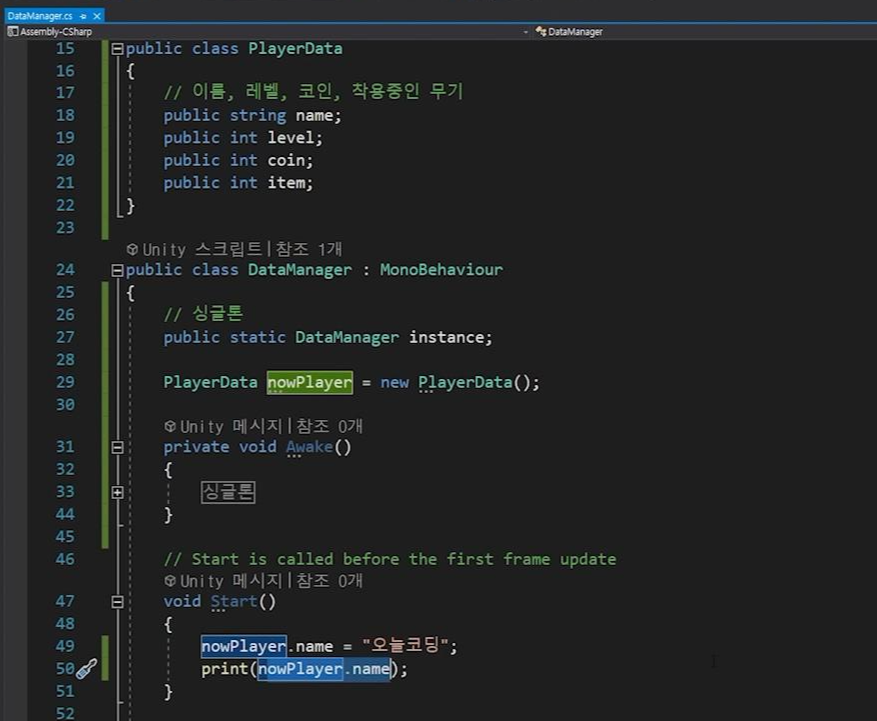
PlayerData라는 클래스를 하나 새롭게 만들어주었고,
내가 저장하려는 정보들을 변수로 하나씩 전부 만들어줬다.
해당 예시에서는 이름/레벨/코인/착용무기로 총 4가지 정보만 저장했으나, 필요에 따라서 다양하게 커스텀 해주면 된다.

다시 DataManager 스크립트로 돌아와서 위에서 PlayerData라는 클래스를 생성했기 때문에
PlayerData 형식의 nowPlayer를 하나 생성해주도록 한다.
이러면 우리가 저장해야할 정보를 모두 가지고 있는 플레이어가 하나 생겨난 것이다.
Start 부분에서 보이는 것처럼 nowPlayer의 name변수에 이름을 집어넣은 뒤에 print를 찍어보면
본인이 입력했던 값이 잘 설정되어있는 것을 확인할 수 있다.
4. 정보를 제이슨으로 변환하여 외부에 저장하기
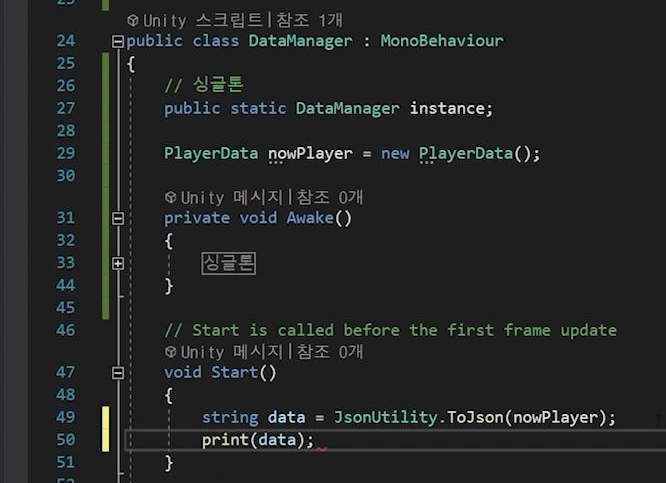
위에서 start부분에 적었던 코드들을 지워주고, 해당 부분에는 이제 Json으로 변환하는 코드를 작성해준다.

JsonUtility.ToJson()을 사용해서 매개변수에 nowPlayer를 넣어주면 Json으로 변환이 되게 된다.
Json을 확인하고자한다면 마찬가지로 print()를 찍어서 확인해보도록 하자.
이제 문제는 외부에 저장을 어떻게 하느냐인데, 이는 생각보다 간단하게 해결할 수 있다.

스크립트 상단에 using System.IO; 를 적어주면 외부폴더로 접근할 수 있게된다.
해당 using을 사용하게 되면 이제부터는 File 클래스를 사용할 수 있게된다.
File이라고 적은 뒤에 . 을 찍으면 다양한 함수들이 등장하게 되는데 제이슨을 저장을 할 때는
File.WriteAllText를 사용해주면 된다.
매개변수로는 2가지가 사용되는데 첫번째는 저장경로이고 두번째는 저장할 문자열을 넣어주면 된다.
저장할 문자열은 방금 변환해서 만들었던 Json을 넣어주면 되므로
우리는 첫번째 매개변수에 들어갈 경로를 생성해줘야한다.
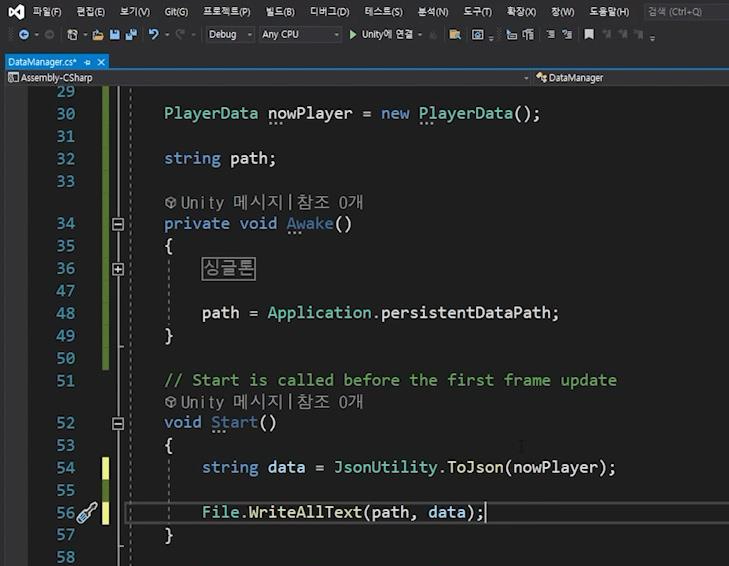
따라서 string path;라는 변수를 하나 생성하고 경로를 지정해주도록 하자.
처음해보는 경우 경로설정에서 당황할 수 있는데 당황하지말고
Application.persistentDataPath; 라는 코드를 사용해주자.
그럼 아래와 같이 스크립트가 작성될 것이다.

여기서 Application.persistentDataPath;가 뭔지 궁금한 사람들이 있을텐데
궁금하다면, print(path); 를 써서 유니티를 플레이하여 콘솔창에 나온 경로로 직접 들어가보면 확인 할 수 있다.
해당 경로는 모바일/PC 등에 상관없이 유니티가 알아서 현재 프로젝트의 개별 경로를 할당한 것이므로 가장 손쉽게 사용할 수 있는 저장경로이다.
결과적으로 위와 같이 스크립트를 작성한 후 유니티에서 실행하게되면,
path의 경로에 nowPlayer의 정보가 저장되게 된다.
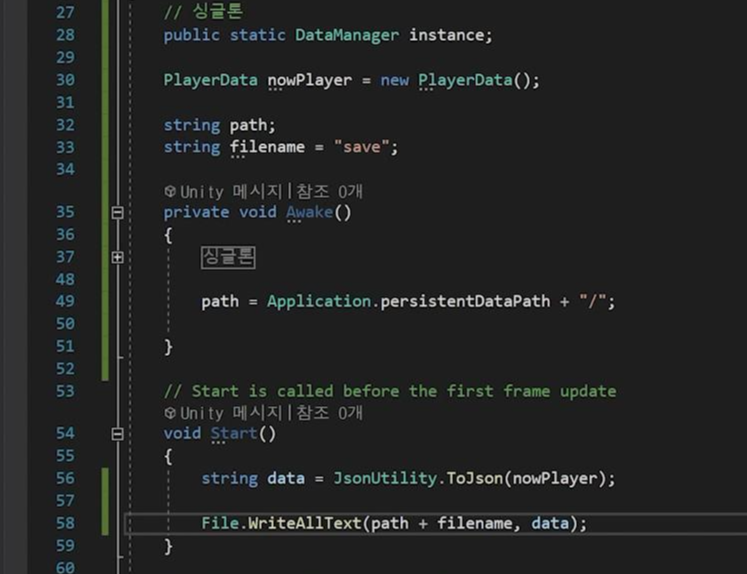
그런데 이렇게만 해주면 관리하기가 다소 깔끔하지 않기 때문에 저장할 때 저장할 파일 이름도 같이 설정해주는게 좋다.

위에처럼 filename이라는 변수를 하나 생성해서 저장할 이름을 정해줬고,
path 에는 persistentDataPath 뒤에 + "/" 를 추가해줬다.
이러면 이제 해당 경로 내부에 우리가 설정한 이름으로 파일이 저장될 것이다.
5. 불러오기 기능 구현 및 함수화
저장 기능을 완성했으니 이제 불러오기를 하면 된다.
불러오기는 저장했던 순서를 반대로만 해주면 되기때문에 굉장히 쉽다.
똑같이 File. 을 적은 뒤 이번에는 ReadAllText를 사용해주면 되고 이때는 매개변수가 path 하나만 넣어주면 된다.
저장할때 입력했던 path와 완벽하게 동일하게 넣어주면 해당경로에서 파일을 가져온다.
이렇게 가져온 파일은 json을 저장했던 것이기 때문에 이 제이슨을 이제 원래의 PlayerData형식으로 바꿔주면 된다.
JsonUtility.FromJson<>()을 써주면 된다.
<> 안에는 형식을 넣어줘야하므로 PlayerData를 써주고
() 안에는 방금 불러온 제이슨을 넣어주자.
이렇게하면 우리가 저장했던 제이슨이 원래 저장하기 직전의 PlayerData로 다시 돌아오게 된다.
그럼 이걸 이제 nowPlayer에다가 집어넣어주면 불러오기가 끝난다.
그런데 이런 저장 불러오기 기능은 다양한 곳에서 빈번하게 쓰일 수 있기 때문에
따로 함수로 만들어주는 것이 줬다.
고로, 아까전에 start부분에서 작성했던 저장 코드는 SaveData라는 함수를 만들어서 그곳으로 옮기고
불러오기 코드도 LoadData라는 함수에다가 적어주면 이제 싱글톤스크립트의 함수가 되어서
여러곳에서 편하게 불러서 사용할 수 있게 된다.
스크립트로 보면 아래와 같다.

이렇게 정보를 외부에 저장하고 불러오는것을 해봤다.
초보 입장에서는 그래서 이게 어떻게 쓰라는건데? 라고 생각할 수 있다.
코드만 줄줄줄 적어내려갔고, 유니티상에서는 변경된 사항이 눈에 보이지 않았으니 말이다.
유니티에 어느정도 감을 잡은 사람이라면 이정도만 보고도 다양하게 활용을 할 수 있지만,
아직 초보자라면 써먹는 방법이 떠오르지 않을 수 있다.
따라서, 다음 글에서는 실제로 이걸 가지고 유니티 상에서 기능이 동작되도록 만들어보도록 하자.
'유니티 Unity > 유니티 기능 구현' 카테고리의 다른 글
| [유니티] Json으로 저장 불러오기 구현하기 3 - Unity Save And Load (0) | 2022.02.15 |
|---|---|
| [유니티] Json으로 저장 불러오기 구현하기 2 - Unity Save And Load (0) | 2022.02.04 |
| [유니티] 파일을 저장하거나 불러오는 방법 - System.IO.File (0) | 2022.01.25 |
| [유니티] 초보자를 위한 제이슨을 사용하는 방법 (3) | 2022.01.15 |
| [유니티] 레이캐스트 총정리 - Unity Raycast (0) | 2022.01.12 |


댓글