반응형
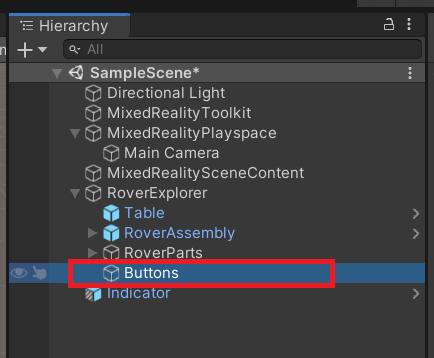
1. Create Empty로 Buttons 생성

RoverExplorer의 자식으로 Buttons를 생성해준다.
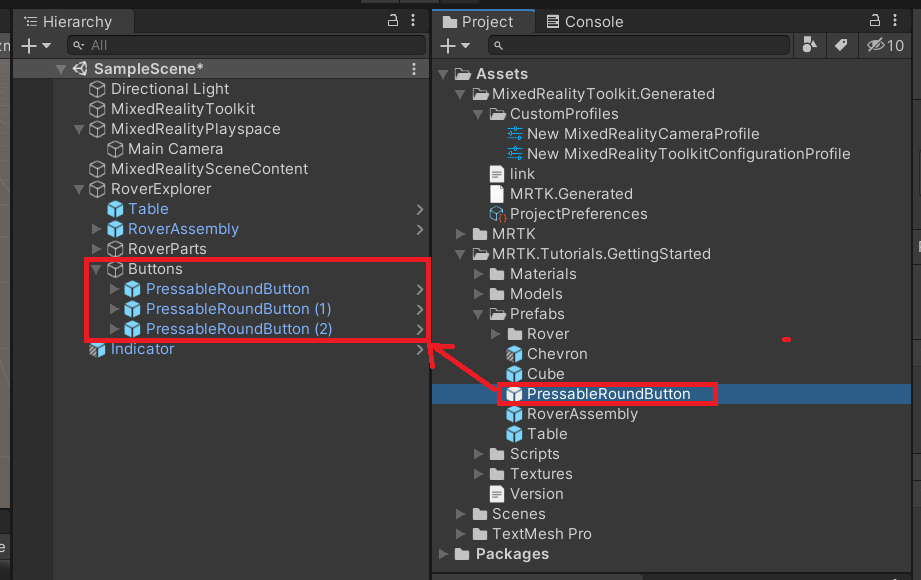
2. 버튼 오브젝트를 가져온다

MRTK.Tutorials 폴더 - Prefabs 에 존재하는
PressableRoundButton을 Buttons의 자식으로
드래그앤드롭해서 만들어주고
복사해서 3개로 만들어준다.
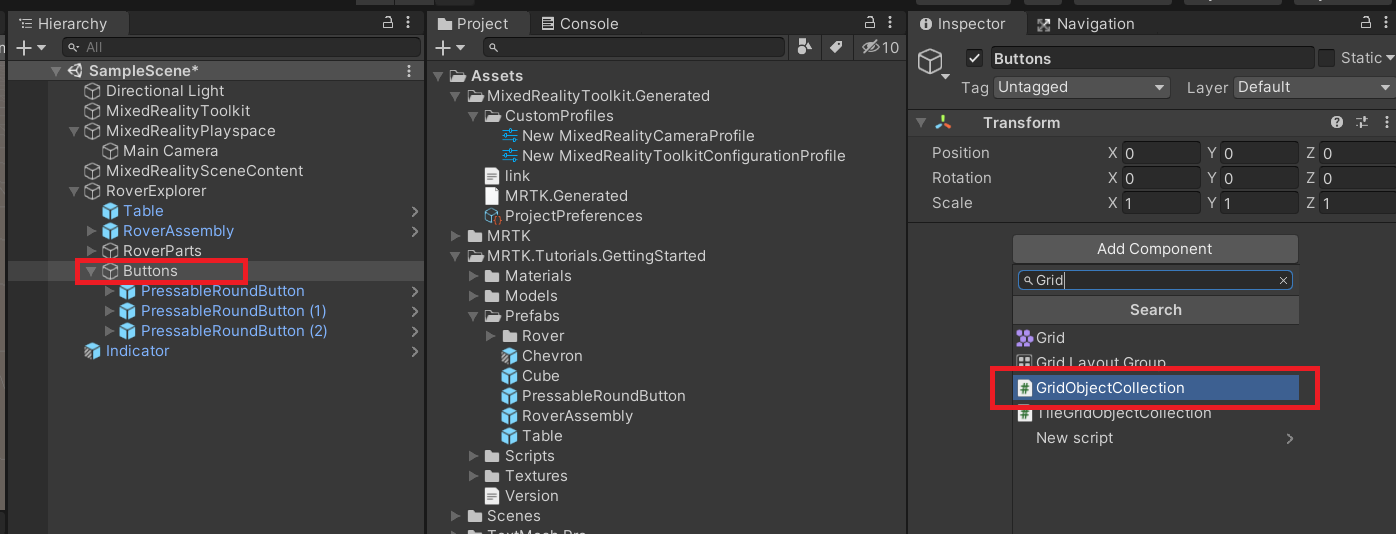
3. 버튼 정렬

부모인 Buttons에 GridObjectCollection을 추가해준다.
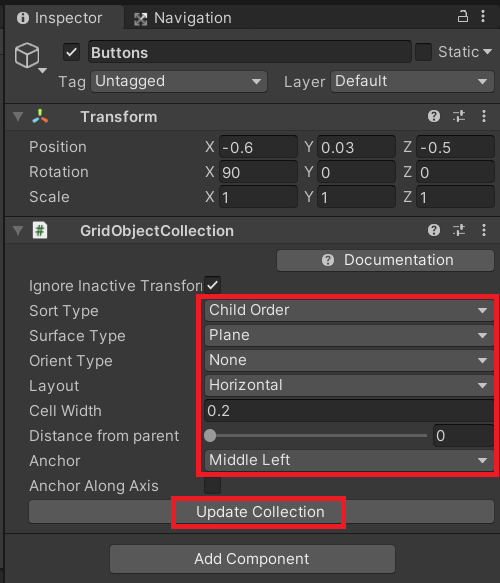
4. 정렬 값 입력

설정값을 다음과 같이 입력해주고
Update Collection을 눌러준다.

그 후에 각자 상황에 맞게
오브젝트들의 위치와 각도를 조절해줘서
보기좋게 세팅해준다.
5. 버튼 이름 입력

복사해온 버튼들의 이름을 각각
Hints, Explode, Reset으로 변경해주고
버튼에 존재하는 TextMeshPro의 텍스트를 이름과 똑같이 만들어준다.
6. Event 등록

버튼의 Interactable 컴포넌트에 있는
Events의 OnClick()에 RoverAssembly를 드래그앤드롭해준다.
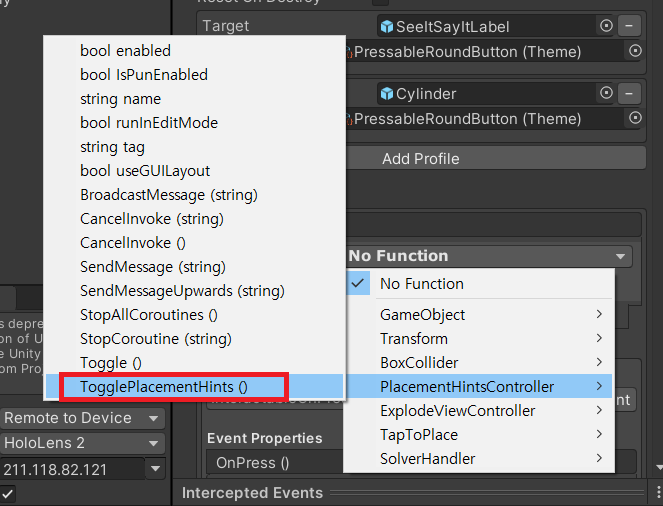
7. Hints 버튼 Function 등록

위의 사진처럼 Function을 넣어준다.
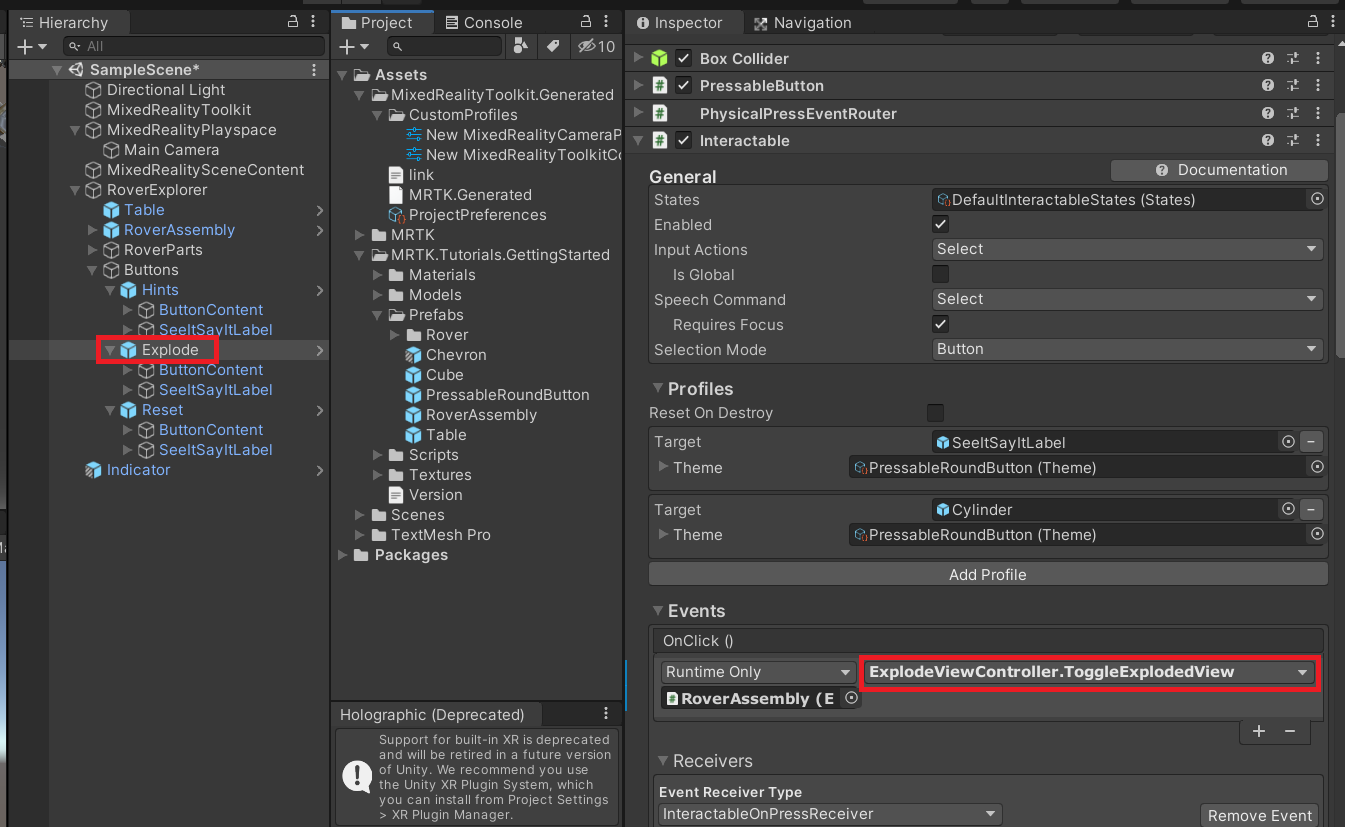
8. Explode 버튼 Fuction 등록

Explode도 똑같이 RoverAssembly을 넣어주고
위의 사진과 같은 Function을 등록해준다.
이 과정을 모두 마친 뒤에 플레이를 하여 버튼을 클릭하면 작동하는 것을 확인할 수 있다.
Hints를 누르면 RoverAssembly에 노란색 가이드가 생성되거나 사라지게 되고
Explode를 누르면 RoverAssembly가 분해되듯 흩어지거나 조립되게 할 수 있다.
Reset은 차후에 등록해보도록 하겠다.
반응형
'홀로렌즈2 > 기본기' 카테고리의 다른 글
| 유니티에서 홀로렌즈2 개발 - 안내창 생성하기 (0) | 2021.07.06 |
|---|---|
| 유니티에서 홀로렌즈2 개발 - 메뉴창 만들어서 상호작용하기 (0) | 2021.07.05 |
| 유니티에서 홀로렌즈2 개발 - 유니티와 실시간 연동하기 (0) | 2021.07.03 |
| 유니티 홀로렌즈2 개발 - 오브젝트 집고 옮기기 (0) | 2021.07.02 |
| 유니티로 홀로렌즈2 개발 - 대상을 따라다니는 Indicator (0) | 2021.07.01 |




댓글