1. 메뉴창을 가져온다

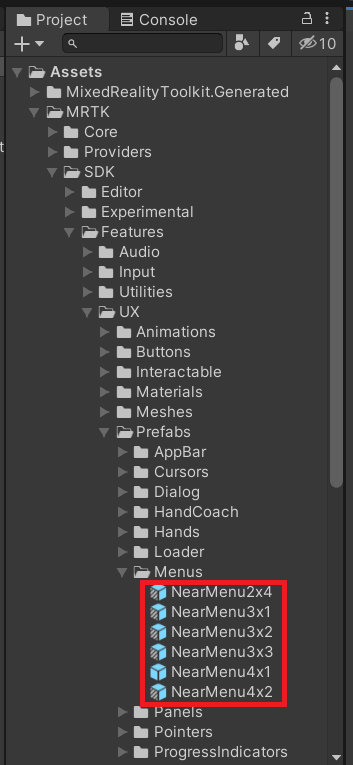
MRTK - SDK - Features - UX - Prefabs - Menus
메뉴창이 종류별로 존재한다.
필요에 따라서 하나를 가져오면 된다.
나는 4x1을 가져왔다
2. 이름을 변경해준다

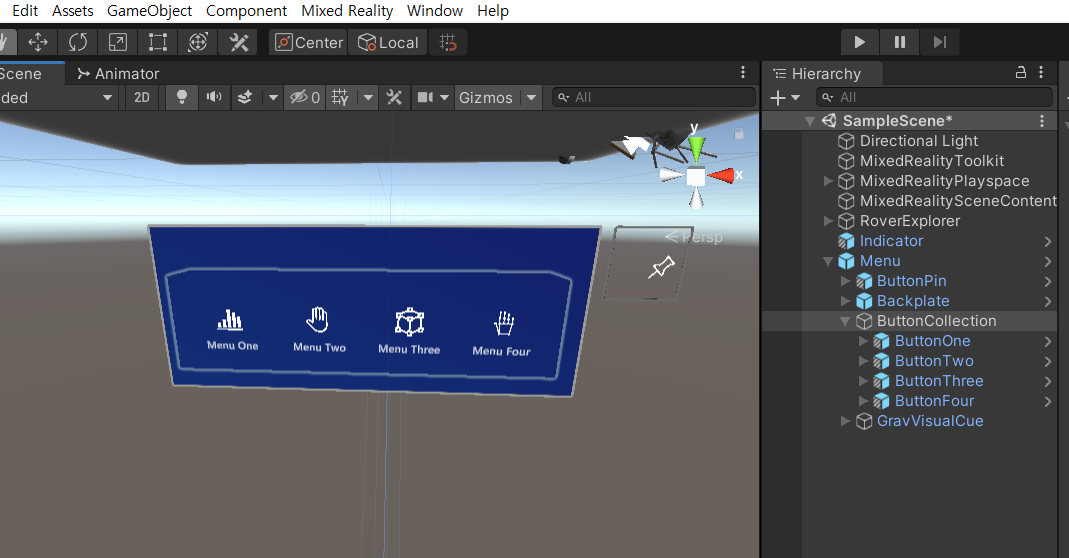
이름을 Menu로 변경했고,
자식으로 존재하는 ButtonCollection을 펼치면 4개의 버튼이 등장한다.
3. 첫번째 버튼 수정

첫번째 버튼을 선택하고 Indicator로 변경하고,
Main Label Text도 Indicator로 수정해준다.
4. On Click 이벤트 설정

On Click() 부분에
방금 생성한 Indicator가 아니라
예전에 만들어줬던 화살표모양의 Indicator를 드래그앤드롭 해주고
이미지와같이 Function을 설정해준다.
그리고 돋보기 아이콘을 설정해준다.
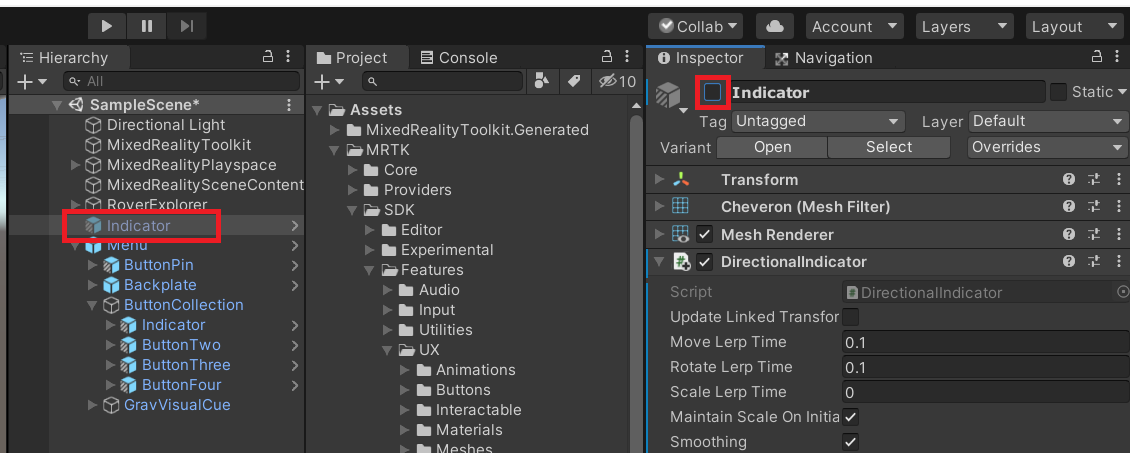
5. Indicator 비활성화

Indicator를 비활성화해준다.
이제 메뉴창에서 indicator 버튼을 눌렀을 때만 활성화 되도록 해줄 것이다
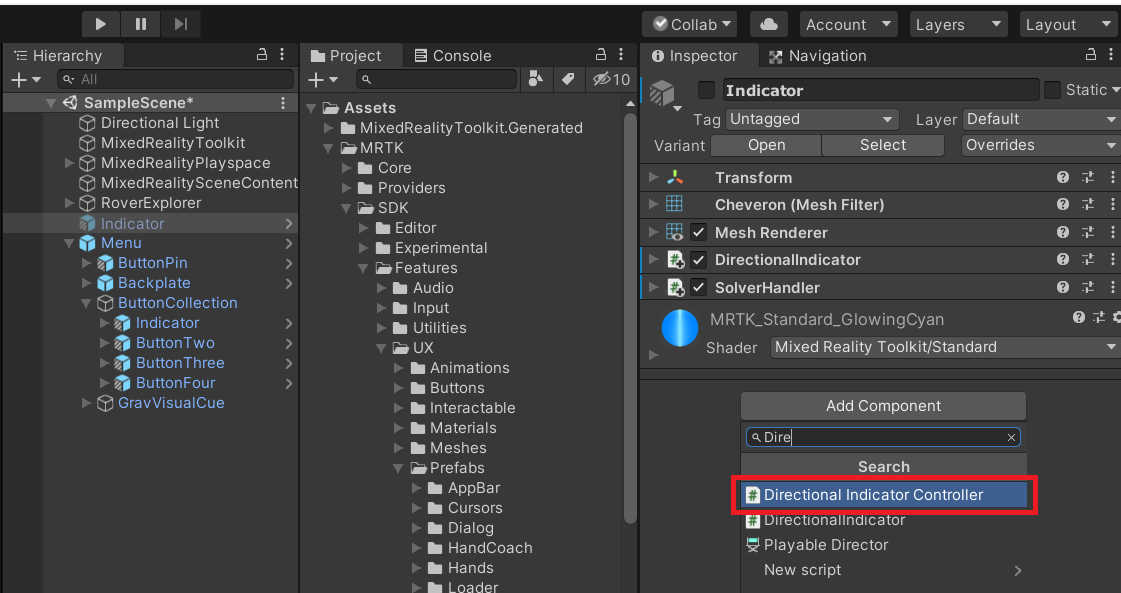
6. Indicator에 컴포넌트 추가

Directional Indicator Controller를 추가해준다
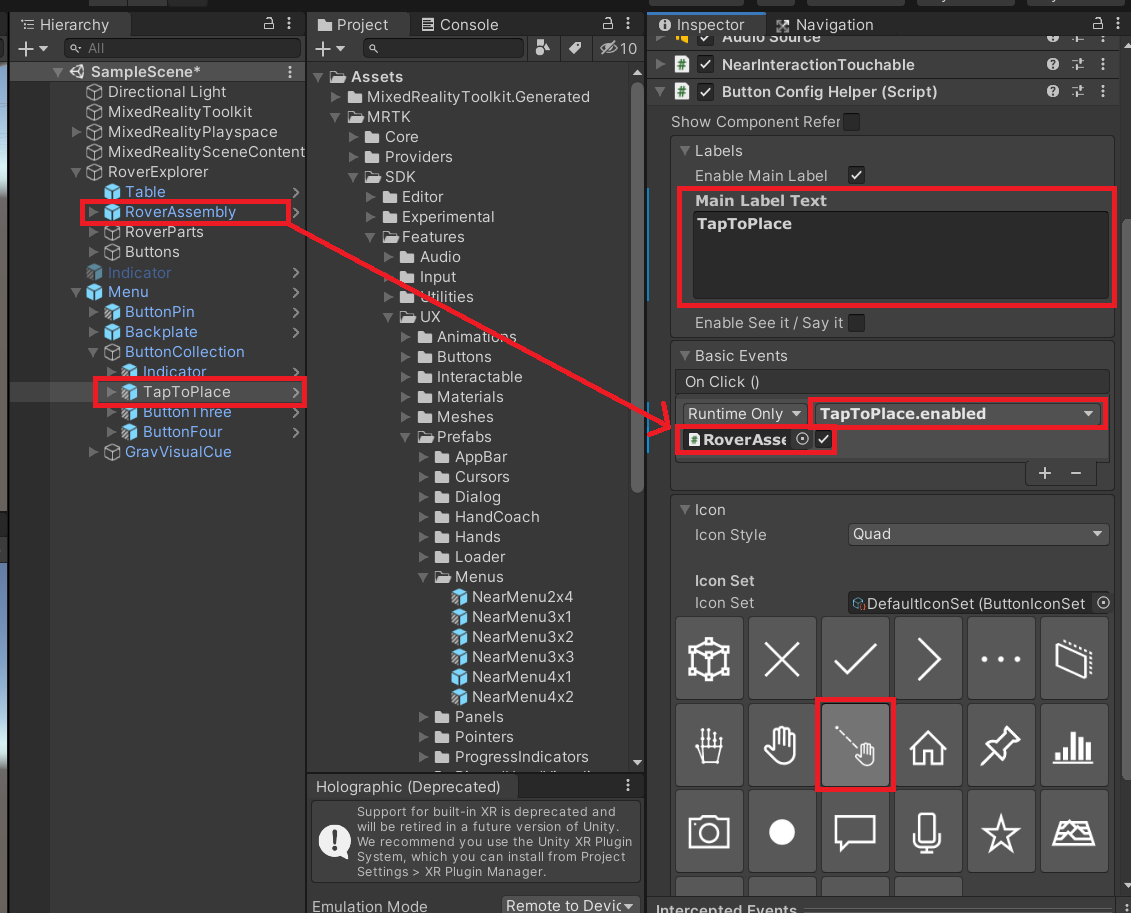
7. 두번째 버튼도 설정을 해준다

두번째 버튼은 TapToPlace로 이름을 변경해주고
RoverAssembly를 넣어서 Function도 설정해준다.
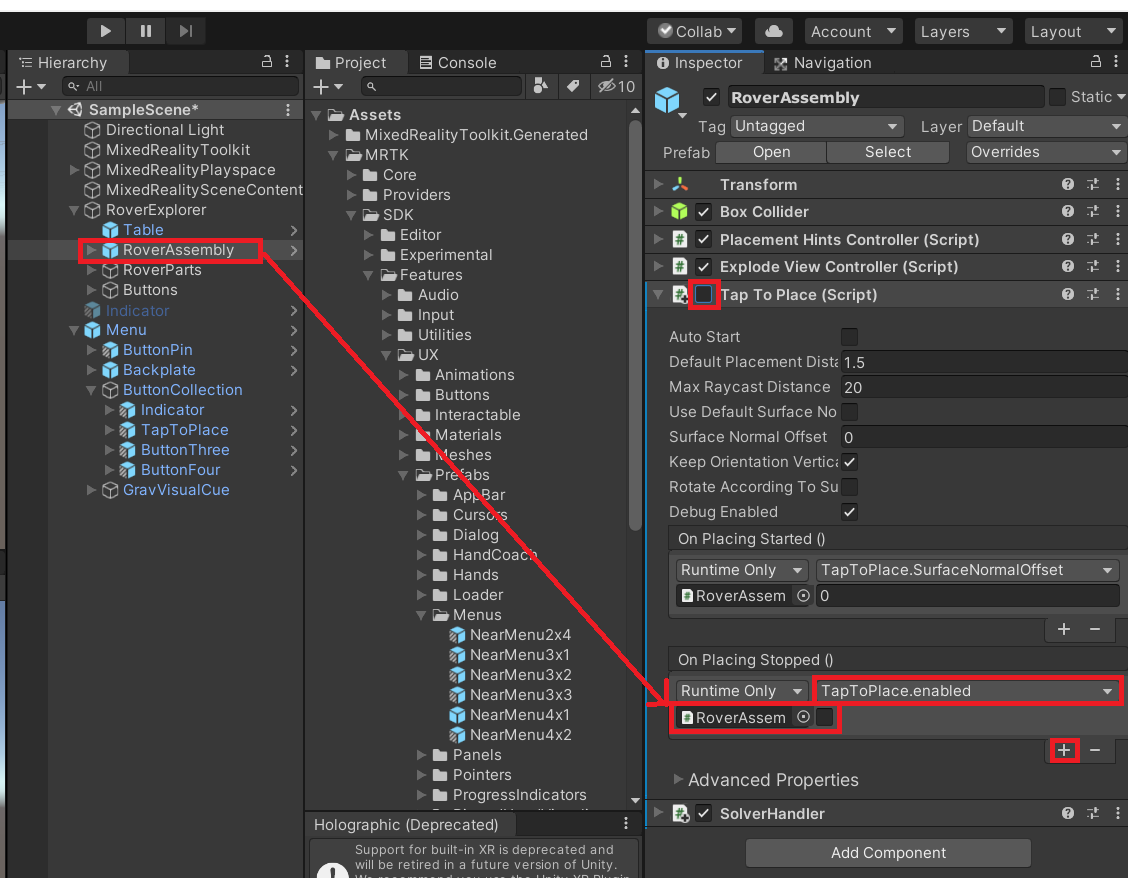
8. RoverAssembly 설정

RoverAssembly의 TapToPlace의 체크를 해제해준다.
그 후 OnPlacingStopped()에 +를 눌러서 추가하고
RoverAssembly를 드래그앤드롭하여
TapToPlace.enabled로 설정해준다.
이러면 이제 메뉴창에서 클릭을 통해서
TapToPlace 기능을 on/off할 수 있다.
이제 플레이를 해보면
메뉴창이 생성된 것을 확인할 수 있고,
첫번째 인디케이터버튼을 통해서
인디케이터를 on/off 할 수 있고,
TapToPlace도 마찬가지임을 확인할 수 있다.
'홀로렌즈2 > 기본기' 카테고리의 다른 글
| 유니티에서 홀로렌즈2 개발 - 오브젝트 손으로 잡고 옮기기 (0) | 2021.07.07 |
|---|---|
| 유니티에서 홀로렌즈2 개발 - 안내창 생성하기 (0) | 2021.07.06 |
| 유니티에서 홀로렌즈2 개발 - 버튼으로 상호작용하기 (0) | 2021.07.04 |
| 유니티에서 홀로렌즈2 개발 - 유니티와 실시간 연동하기 (0) | 2021.07.03 |
| 유니티 홀로렌즈2 개발 - 오브젝트 집고 옮기기 (0) | 2021.07.02 |




댓글